はじめに
一人で作業しているとなんかだれてしまってやる気が続かない…。
そうだ、配信しよう!と思い立ち、本当にやるかは不明ですが、環境だけ整えたので記録しておきます。
やはりゲームが主流なだけあってMacの情報は少なかったです。
Twitchでやる!というのはゲームが好きでたまに見ていて、そこにライブコーディングやっている人がいるのを確認したのでデビューしてみようという安易な理由です。
とはいえ思いつきでやったので最低限まで整えるだけ、がゴールです。
ツールの選定
Twitch公式にツールが色々のっているのでこちらを見つつも、
ゲームがメインなのでやはりWindowsがメインです。Macだとそもそもツールが絞られますが、調べてみた感じOBS Projectがよく使われていて、情報も多そうだったのでこれにしました。

Twitchで配信するための設定
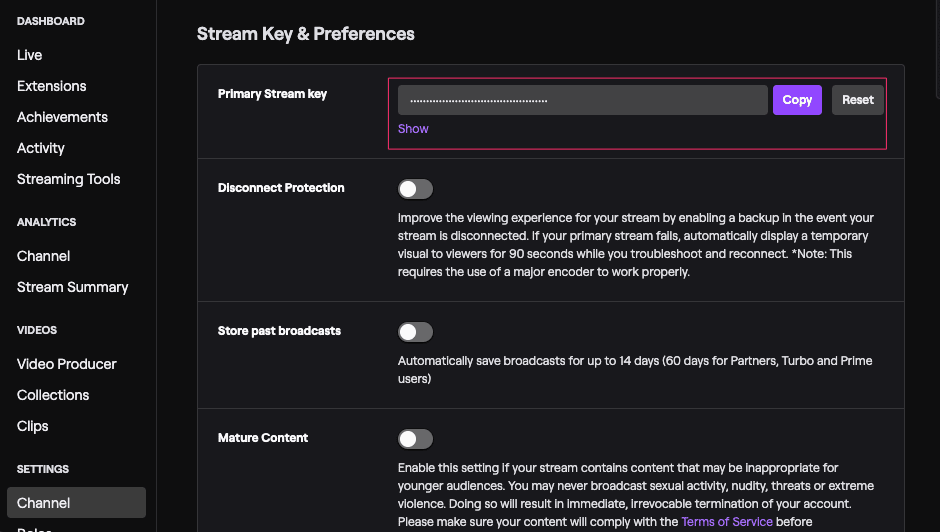
TwitchのChannelの設定画面からStream Keyを引っ張ってきます。

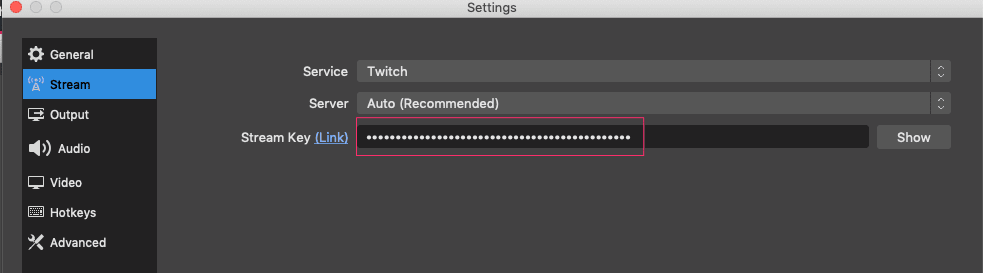
それをOBSの設定に貼り付けます。

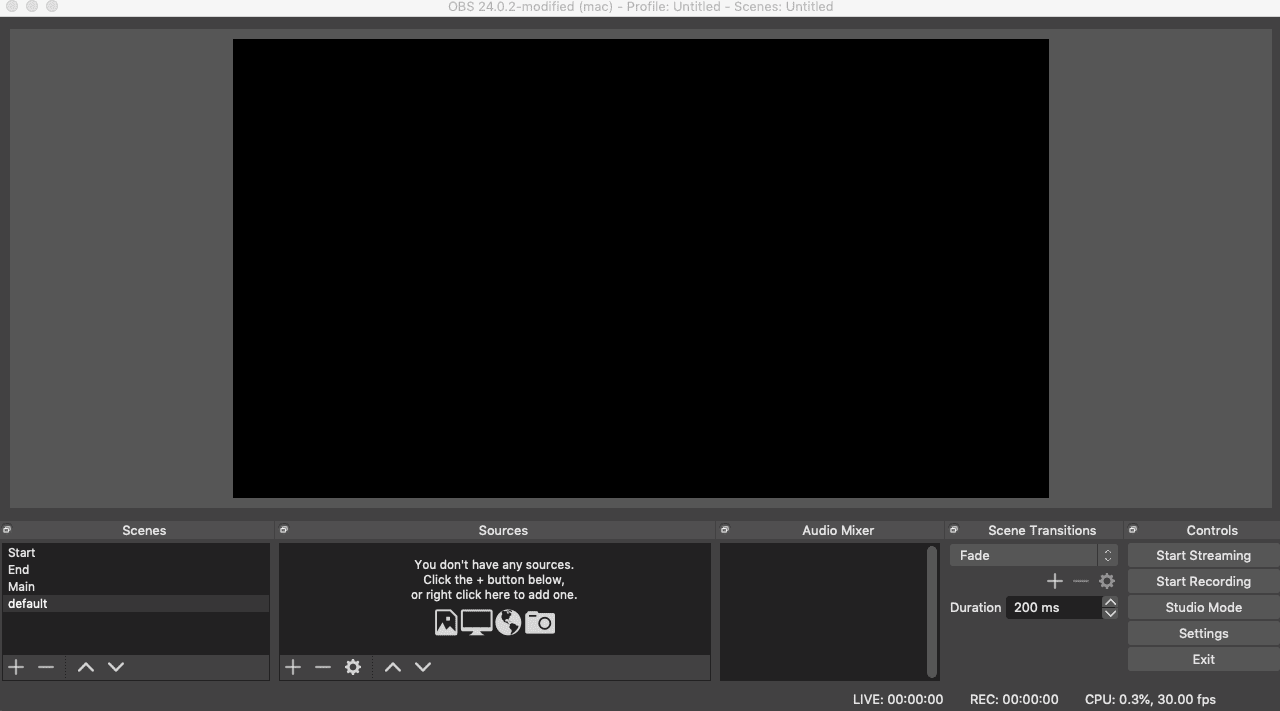
あとは配信開始すれば黒画面がもう配信できます!簡単!
コメントを画面に表示したい
実現方法は一つではないと思いますが、1案として…。
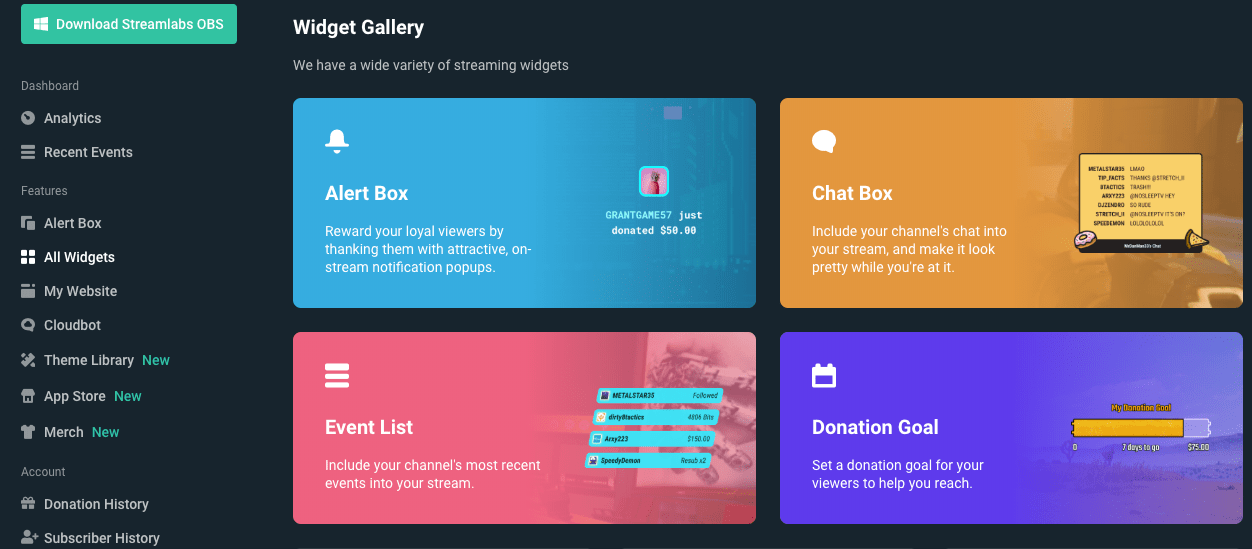
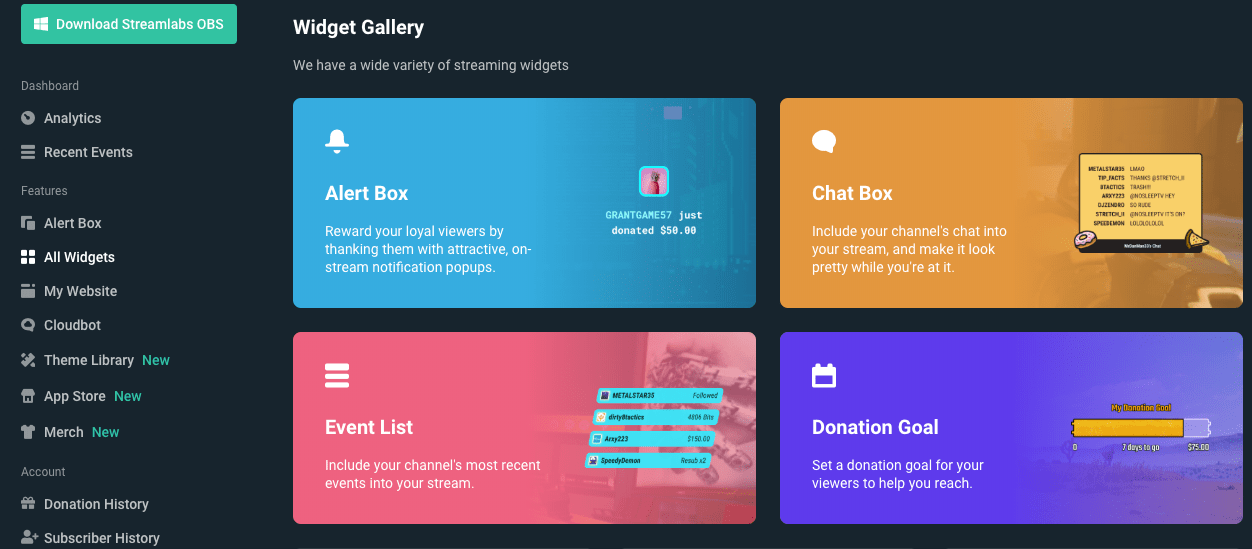
streamlabsのウィジェットを使います。
恐らくTwitch連携でアカウントを作ってしまうと楽で、Twitch連携でアカウントを作ります。
ダッシュボードのAll WidgetsからChat Boxを選択してその中のページからウィジェットURLをコピーします。

あとはOBS上でブラウザの要素をシーンに追加、追加時にURLを取得したURLを入力します。
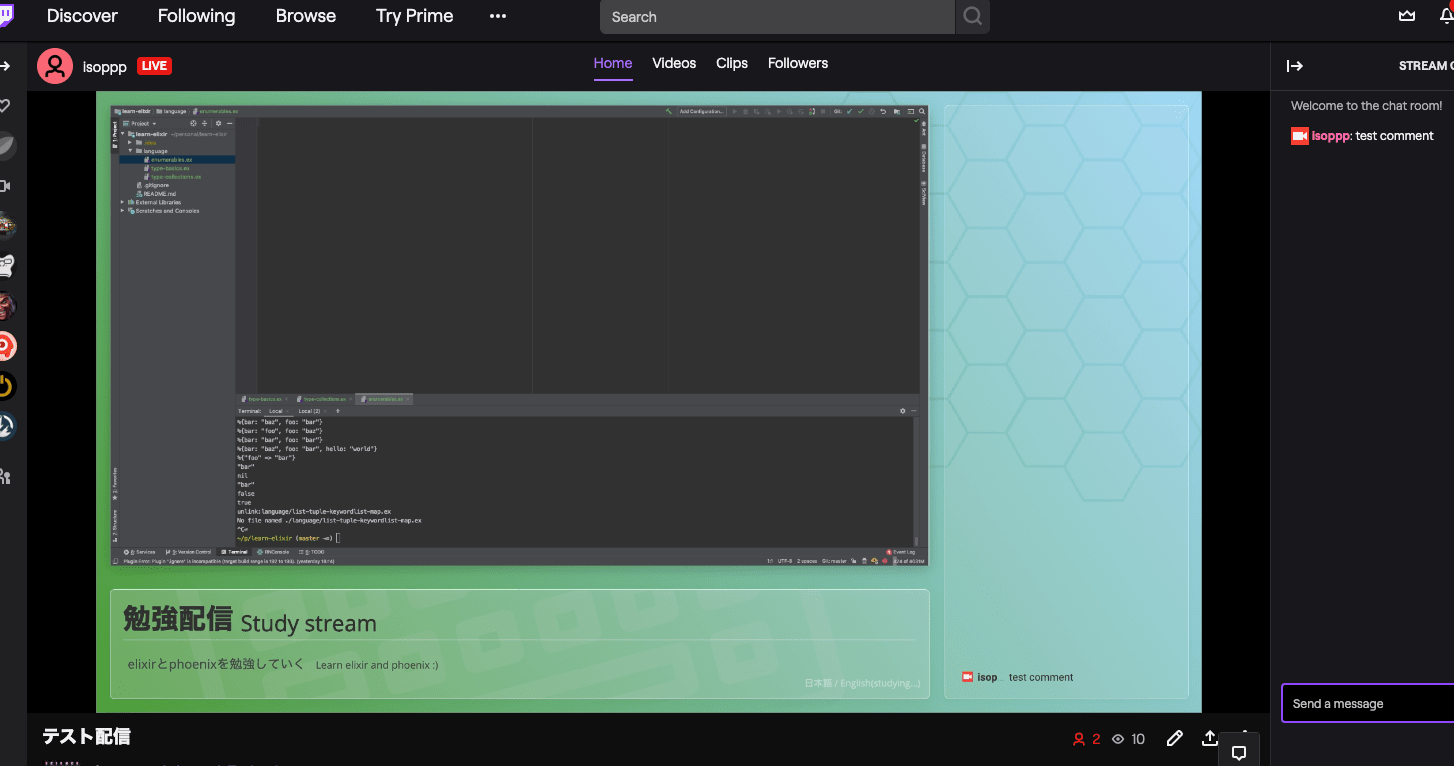
これだけでコメントが表示できるようになります。
Followとかの通知を画面上に表示したい
(よくあるTwitchゲーム配信者のやつこれやん!となりました)
streamlabsで今度はAlert Boxを選択し、そこで再度ウィジェットURLを取得、
OBS上でブラウザとしてコメントのときと同様に追加します。

これもこれだけででるようになります。
デフォルト変な画像が入ってたりするので設定は適宜見直してください。
streamlabsからテストの通知を送ることもできます。
画面のレイアウトを考える
この時間が一番楽しいです。多分。
最初はブラウザ表示ができるということは普通にコーディングして背景作ったら早いな!と思ったのですが書き始めてから冷静になると流石にデザインツールで書いたほうが早かったのでXDで書きました。
ただ動画?などの知識がない状態で、ずっと何かが動いている、という画面を作る場合は依然として作れる範囲だったらWebページとして実装してしまったほうが良いのかなとは思います。
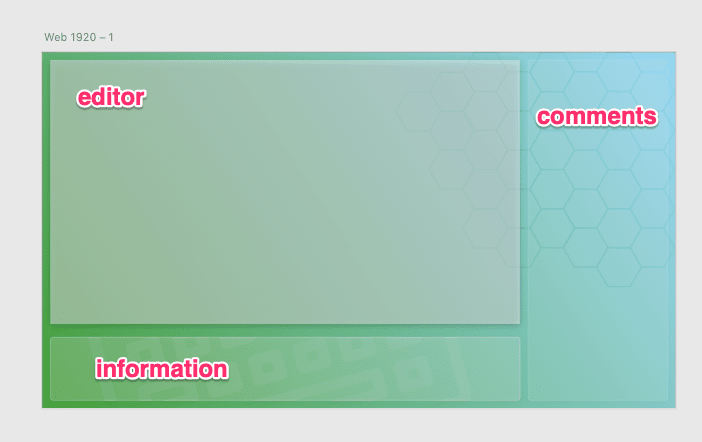
ともあれXDでこんなデータを作りました。

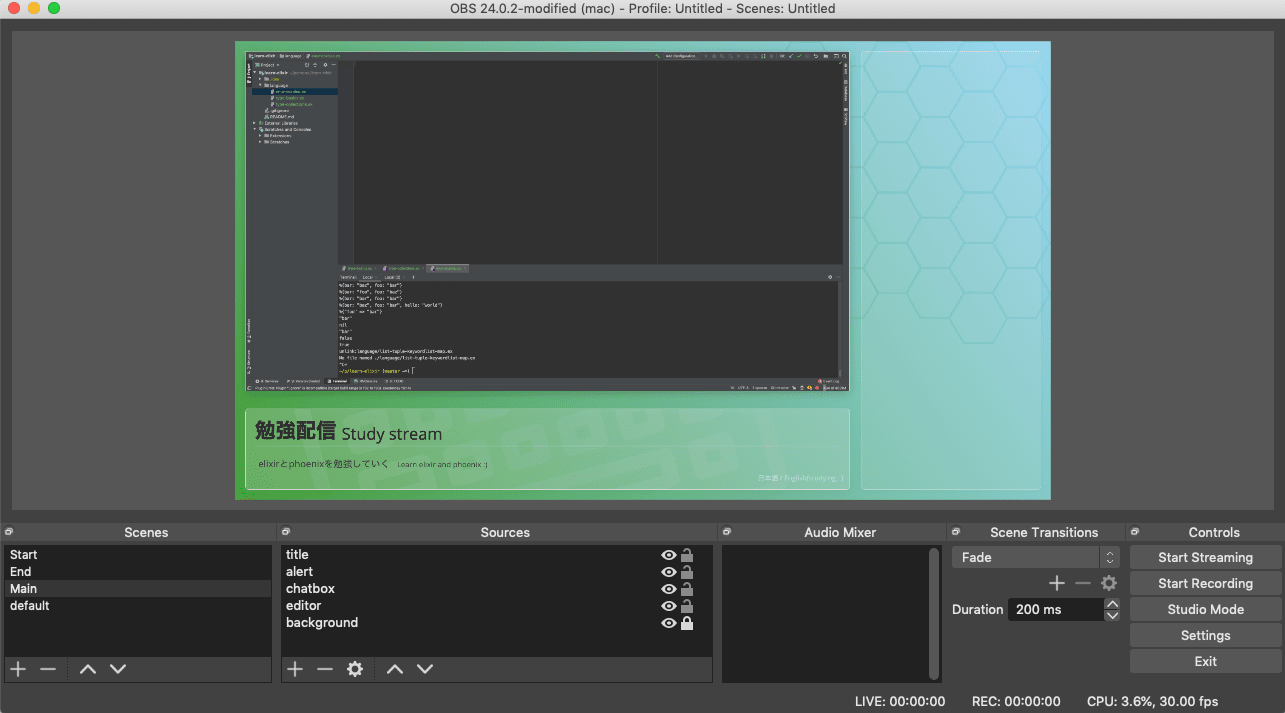
OBS上で背景として画像をそのまま置いて、そこにエディタと情報をテスト的に載せました。

この文字情報部分は配信途中で変更する可能性があることや、フォントの設定とかOBSを覚えるのが面倒くさそうだったので、デザインツールからボックスのサイズをとってきてそのサイズをWEBページとして作って表示しました。
単純にローカルのテキストファイルを参照、などもOBSの設定で可能です。
おわりに
調べ始めてからそれっぽく配信するまでに数時間しかかからず、想像以上に簡単だったなと思いつつもすぐに忘れそうなのでまとめてみました。
実際クオリティを上げた配信をするとなるとBGMの配信やマイクの設定等、音声周りの調整が必要ですが、あまりそこはやる気が無く特に行っていません。
今回設定は基本的にはこちらの記事を参考にアレンジしつつ進めました!
それでは楽しいコーディング、配信ライフを!
多分実際にはやっても無言垂れ流し配信ですが、一応アカウントはこちらです。できたてほやほやです。
逆にやります、やってます!という人がいたらTwitter etcで是非教えて下さい!