はじめに
この記事は GraphQL Advent Calendar 2018 - Qiitaの12日目の記事です!
本当はこの先のいけてるまとめを目指したかったものの間に合わず…!
TL;DR
UdemyのGraphQL for beginners with JavaScriptを受講しました。
成果物のGithubはこちら、教材のGithubはこちらです。
現在GithubでSecurity Alertが出るようなのでこのプロジェクト環境を流用してなにか作る、という場合はご注意ください。(講師には報告済み)
学習モチベーション
最近はGridsomeを使ってこのHPをリニューアルしたいと思っているのですが、まだまだ不足機能があり、プラグインを書くとなるとGraphQLの実装側の知識が必要そうで、なんとなくGraphQLのAPIは叩けていたもののざっくり全体の基礎知識をつけたかったという所がスタートです。その他GatsbyでもGraphQLが使用されていたり、BFFにも使われていたり、見かける頻度も増えてきたということも理由としてあります。
また、最近ではGraphQL Foundationが設立されたり、npmのGraphQLの伸びがすごかったり、一度どこかで学んでおかないと…と思っていました。
上記理由を踏まえて、公式の説明やHow to GraphQL、公式のGetting Started With GraphQL.jsを読んでみたものの、雑感は分かりつつも足りない感じがあり、2周目的な教材をやってみたくて受講してみました。
全体の概要と流れ
タイトルの通りGraphQLをこれから始める人向けの講座となります。
最初はGraphQL自体の説明や、挙動、入れたらどうなるか等の説明から始まり、簡単なGraphQL Serverを一から作り、その後メインのWeb Application用のGraphQL Serverを作っていき、それを画面から呼び出して繋いでいく、という流れとなります。
最終的に作るアプリケーション構成はExpress/PostgreSQL/Reactで、あとはRamdaのパッケージをちょこちょこ使います。基本的にJavascriptしか書きません。
前半部分は公式系をしっかり読み込めば不要な内容ですが、復習感覚では良いと思います。
メインまでのコース
Getting Started

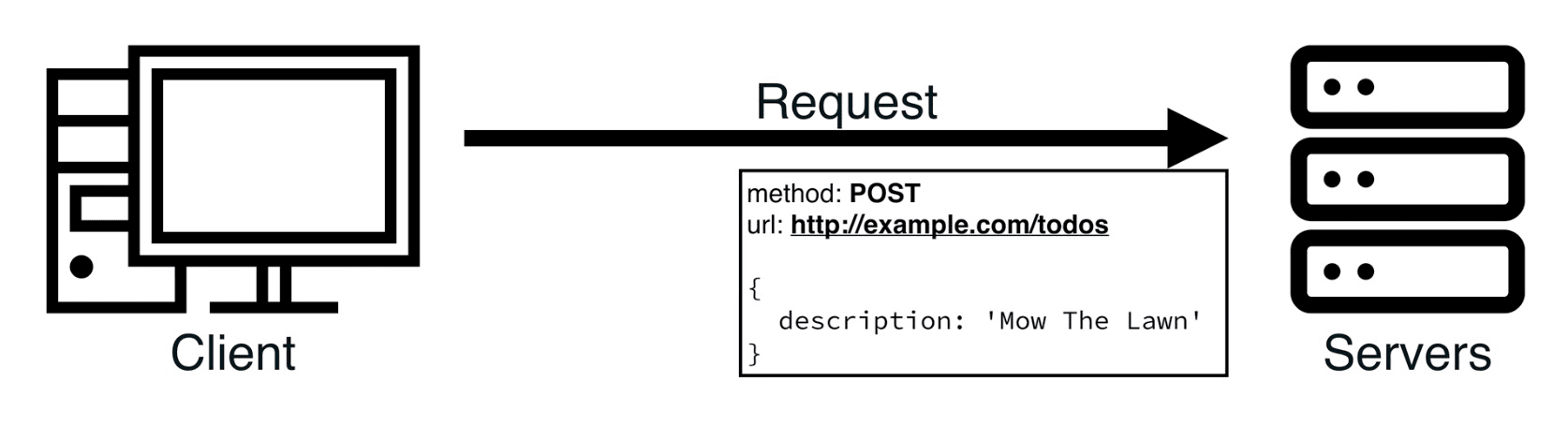
GraphQLの基本の説明や、Gmail/Facebook/Twitterなどを例に、RESTの場合とGraphQLの場合の比較を行い、何が解決されるか等の説明があります。
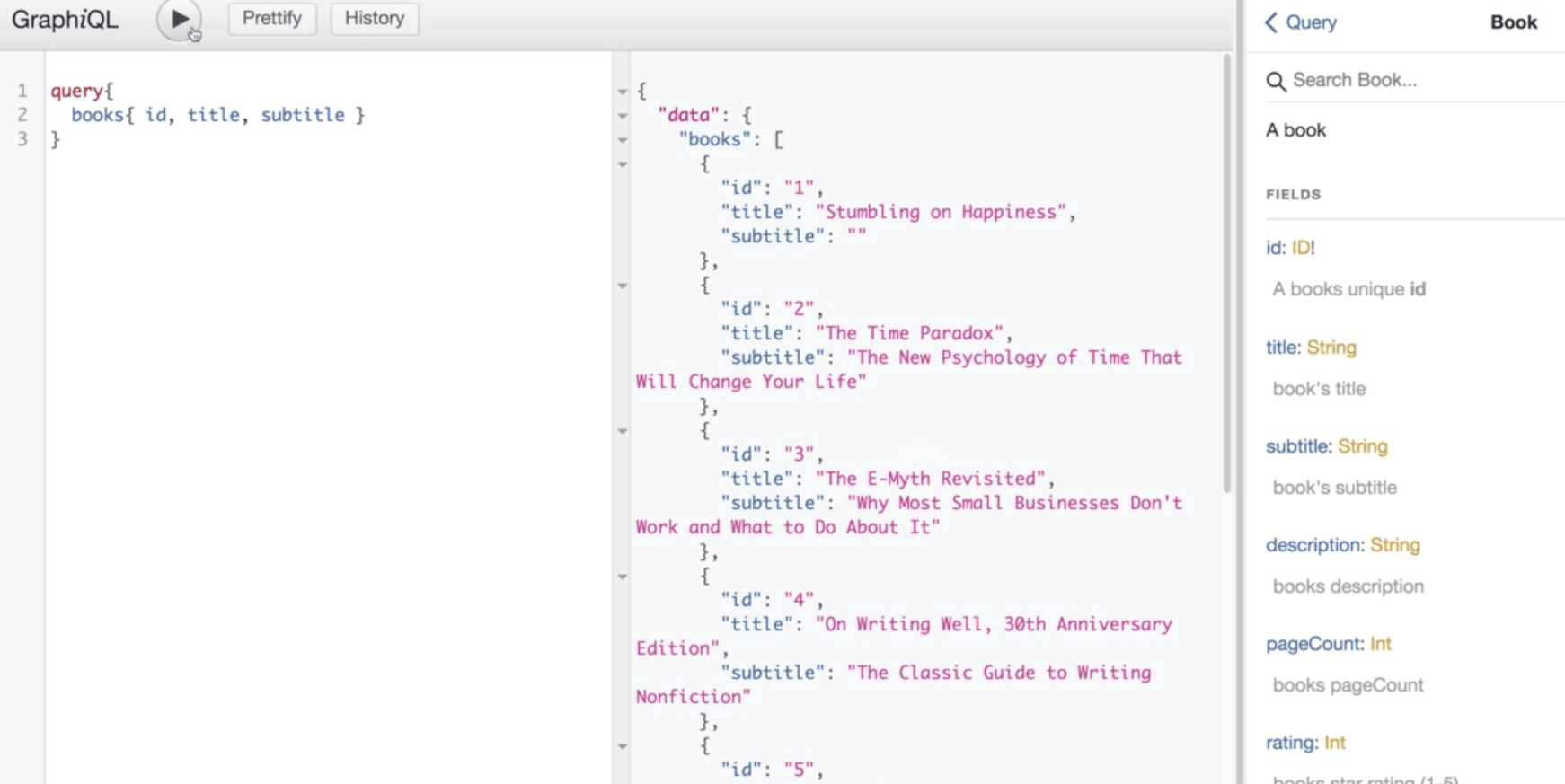
Queries

簡単なQueryの使い方についての説明です。
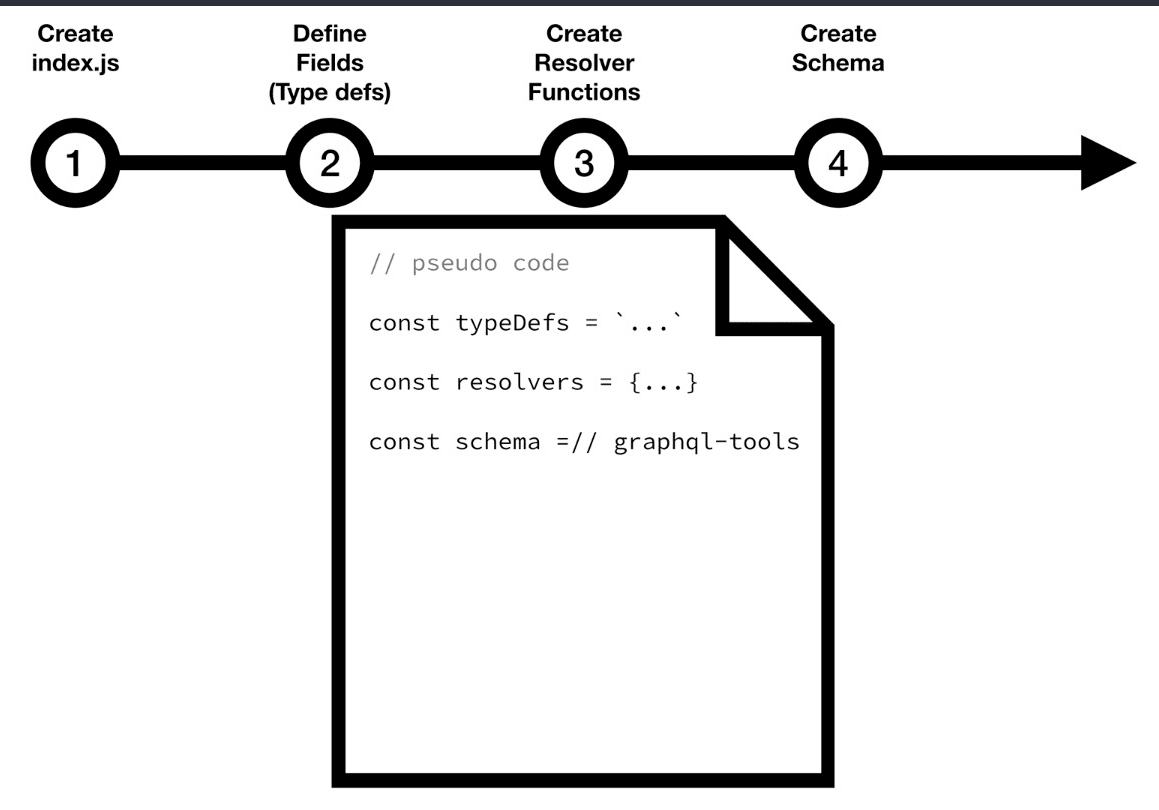
First GraphQL Server

簡易なGraphQLサーバーを一から作っていきます。
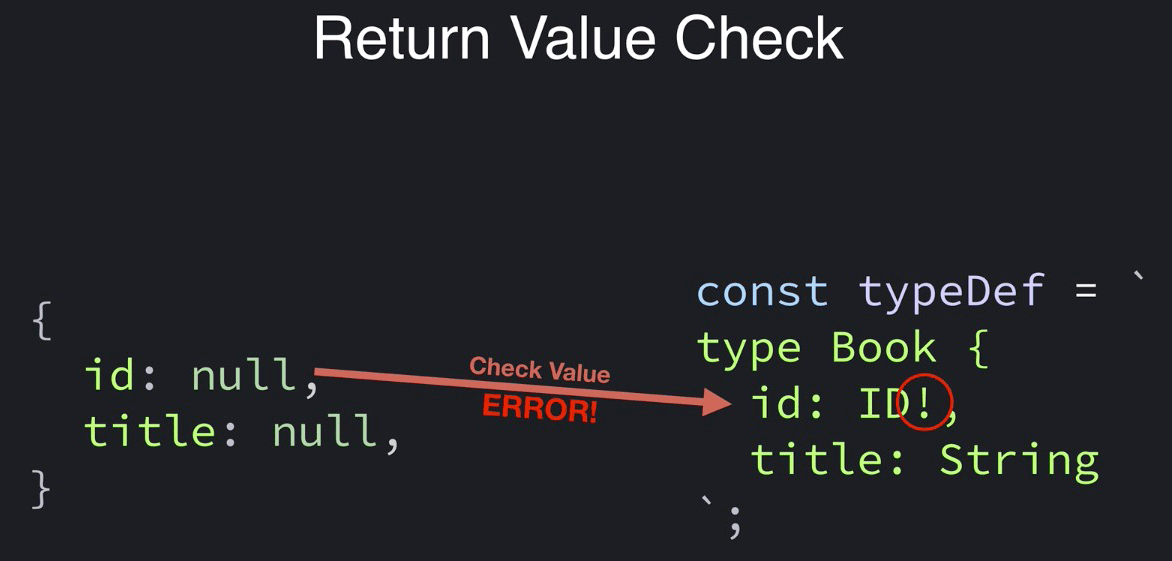
ここでSchema、Typeを書いてそれに対するResolverを書いて、動作を確認にして、という一連の流れを体験できます。
GraphQL The Query Language

SchemaやQueryで使用する各Typeについて一つずつ説明していきます。
GraphQL Server Planning & Preparation
メインの章である GraphQL Server 用のプロジェクトのセットアップを行います。
Database / PostgreSQL
メインの章である GraphQL Server 用のDBのセットアップを行います。
メインコース GraphQL Server

ここがメインコースです。
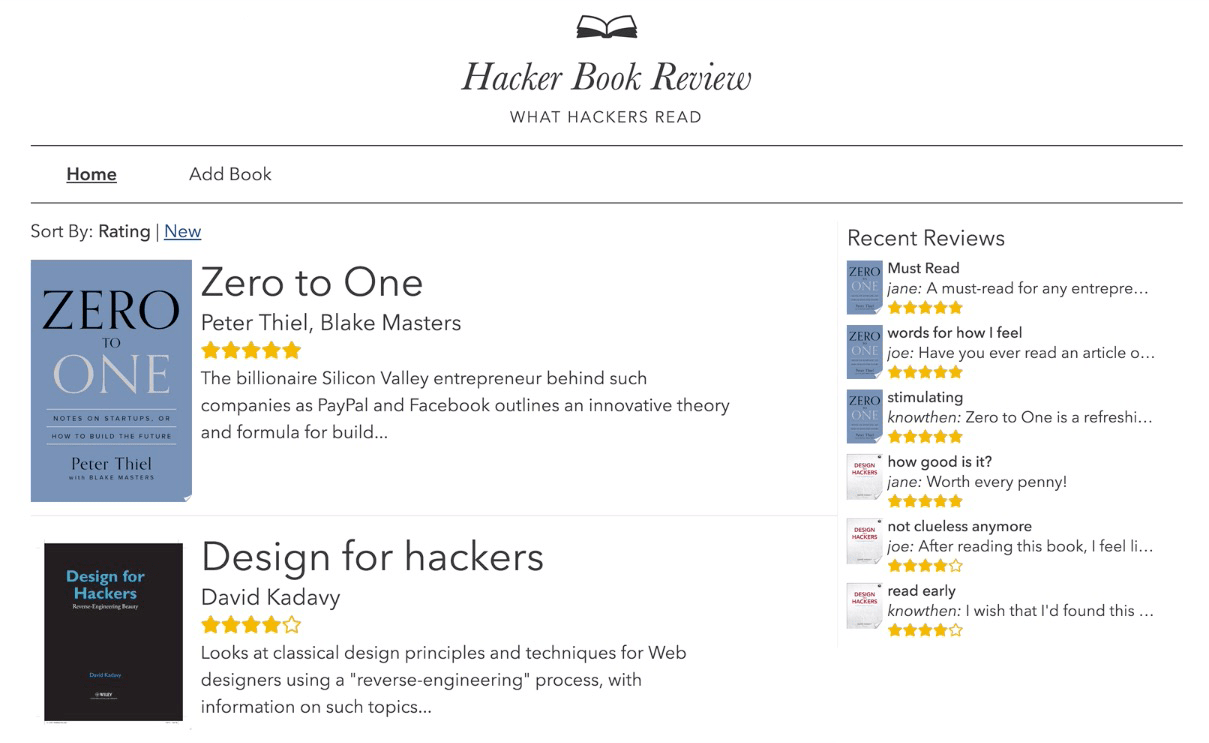
作るものは本のレビューアプリで、本の登録、本の一覧、本へのレビュー、コメント等ができるアプリとなります。
DBのセットアップと中身のデータ、Web側の表示の基本的な実装は終わっていて、GraphQLにフォーカスして実装していきます。
本の元データ、登録データ等、本に関するデータはGoogle Books APIを使うものになっています。
最初は単純なリソースの取得の実装から始まり、徐々にDBに保存されていないデータを同リソースとして解決したり、関連データの取得(N+1問題を起こしてからそれを解決したりする)、新しい本の登録、全体検索の実装を行っていきます。
感想と結果とおわりに

- 教材がGraphQLの裏側を作ること、表側のAPIコールを差し替える点だけにフォーカスしている作りになっていてよかった
- 動画の図解の表現やデータの流れ等のイメージがちゃんと作られていてわかりやすかった
- たまに自分でやってみてくださいというチャレンジがあるので聞く一辺倒にならなくてよかった
- 一方で動画時間から予想する以上に時間がかかった
- GraphQLを実装する上での基本的な一連の流れは最低でも分かったような気がする
- dataloaderを用いて関連データの取得をN+1問題を解決していくのですが、この辺りはちょっと理解がしきれていません…。(dataloaderが分かっていない)
総じてFEとしてAPIを呼び出す側として持っておいて良いレベルの知識として、またはスタートとしては良い教材だと思いました。
dataloaderが最後までピンと来なかったので別途調べたり、理解する必要があるような気がしました。
と思っていたら分かりやすい dataloaderの説明がちょうどAdvent Calendarで投稿されていました。
GraphQLの採用事例は今後も増えていくと思われるので、(仕事も使いたい状況だったりもする)引き続き注視していきたいと思っています。
そしてそもそものGridsomeを使ってのリニューアルと不足機能のコミットが元のモチベーションなので、どうにかそこにもトライしていければと思います!